テスト注文は、ストアの各機能が正常に動くかを確認するために非常に重要です。この記事では、Shopifyストア公開前に行うべきテスト注文の方法について解説しています。ぜひ参考にしてください。
目次
テスト注文を行う
ここでは、作成したストアでテスト注文を行います。Shopify ペイメントのテストモードを使用して、決済のテストを実施します。
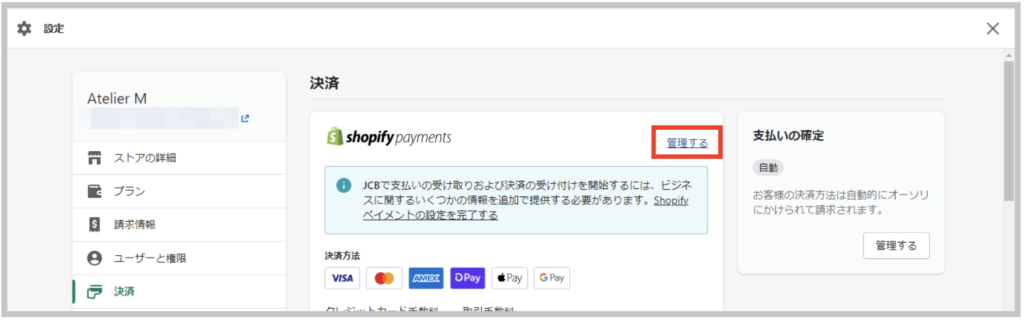
- 決済からShopify ペイメントの横の”管理する”を選択します。

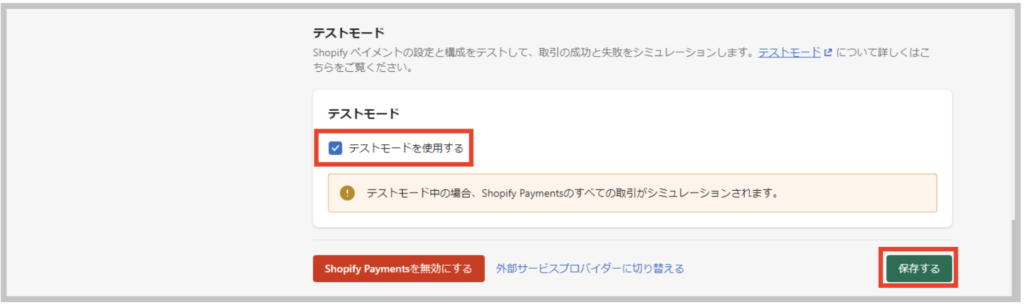
- ページ下部の“テストモードを使用する”にチェックを入れ、“保存する”をクリックします。

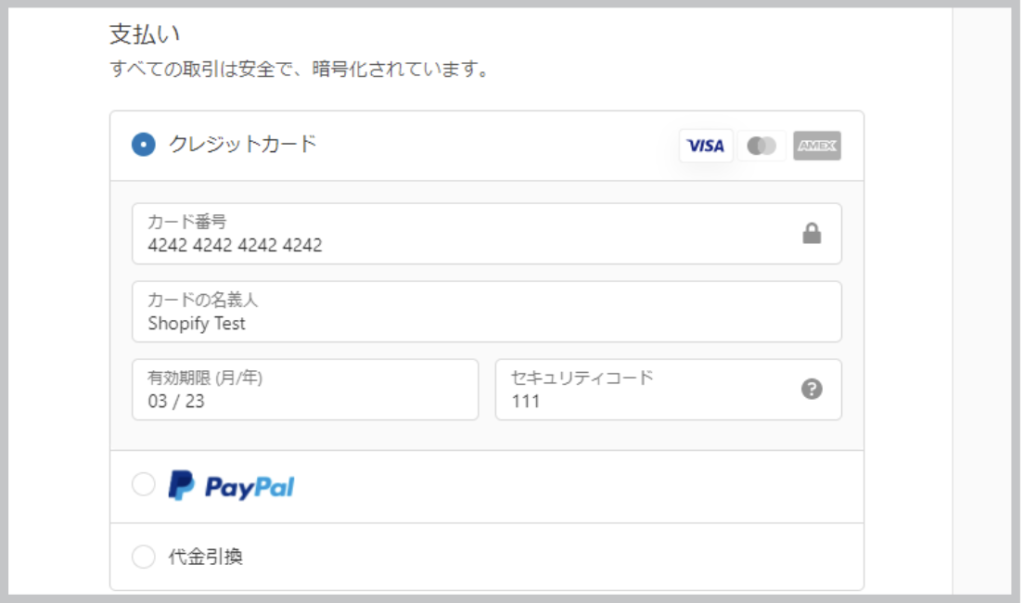
- その後、オンラインストアで実際に購入手続きを行って、商品を注文します。支払いでは「カード番号」に“4242424242424242”などの数字(カード会社によって異なります。詳しくはヘルプセンターをご覧ください)、「カードの名義人」に単語を 2 つ、有効期限には未来の年月、セキュリティコードには 3 桁の数字を入力します。その後、購入をすると、テスト注文が完了となります。

成功した取引をシミュレートするには、チェックアウト時に以下のクレジットカード情報を使用します。
- カード名: 少なくとも2文字は入力します。
- 有効期限: 将来の日付を入力します。
- セキュリティコード: 3桁を入力します。
- カード番号: 次のいずれかの番号を使用します。
| カードタイプ | クレジット番号をテストする |
|---|---|
| Visa | 4242424242424242 |
| Mastercard | 5555555555554444 |
| アメリカンエキスプレス | 378282246310005 |
| Discover | 6011111111111117 |
| Diners Club | 30569309025904 |
| JCB | 3530111333300000 |
注文処理を行う
実際にストアをオープンする前に確認しておきたいことのひとつに注文処理があります。ここでは先ほど行ったテスト注文で注文処理の方法を確認します。
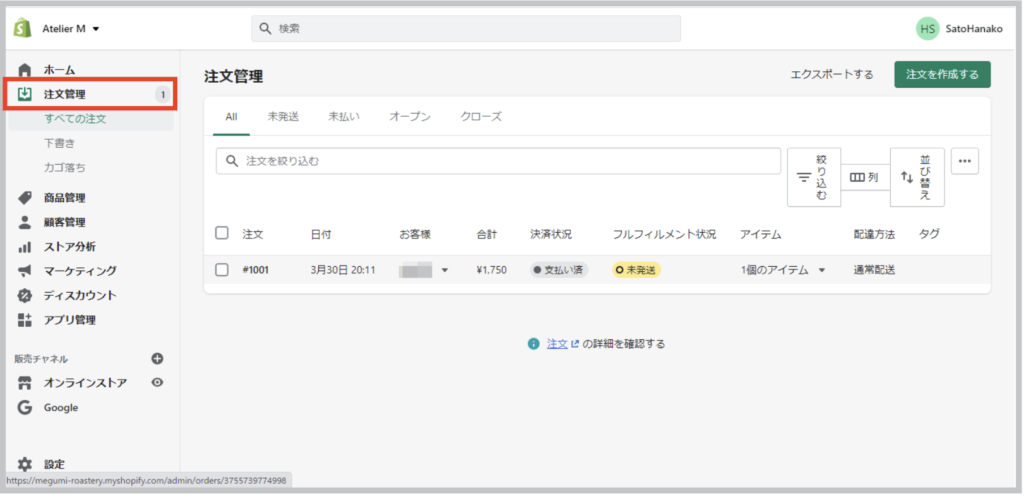
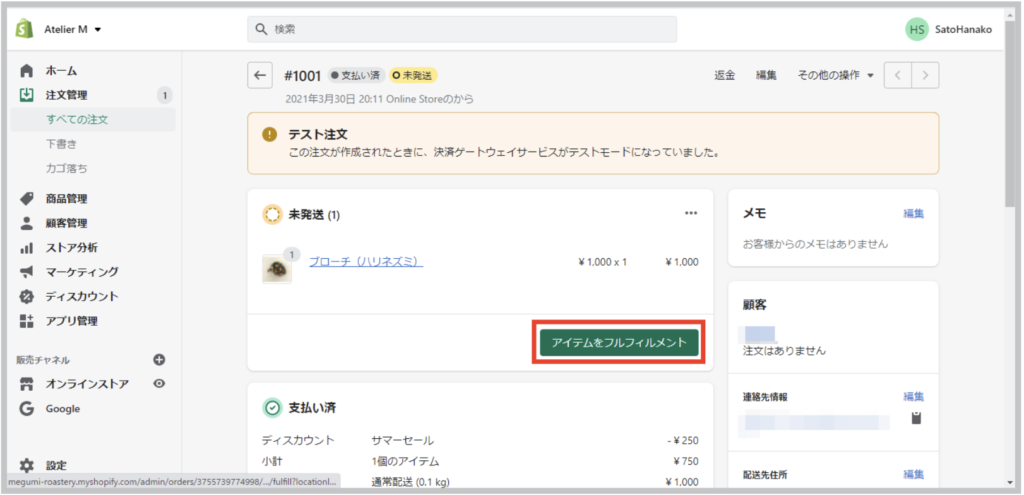
- 管理画面から”注文管理をクリックし、該当する注文をクリックします。

- こちらが注文の詳細画面です。注文がすでに「支払い済」となっているのは、35 ページの「決済の受付方法」で「自動」を選択したので、注文をしたタイミングで決済が確定されるからです。発送の準備が整ったら“アイテムをフルフィルメント”をクリックします。

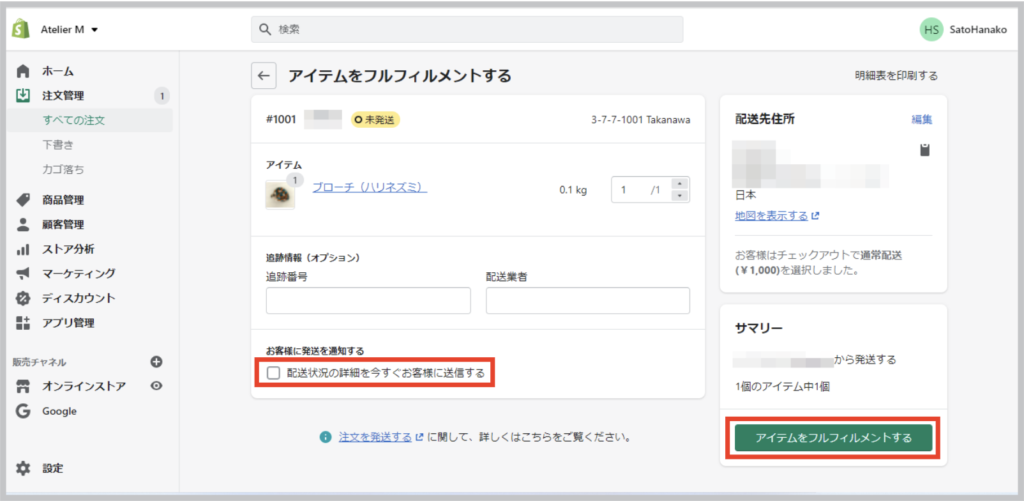
- 発送する商品を選択して、「追跡番号」と「配送業者」を選択し、”アイテムをフルフィルメント”をクリックしてください。この際に、”配送状況の詳細をお客様に送信する”のチェックボックスにチェックを入れると、お客様に発送を知らせるメールが届きます。これで発送処理は完了です。

配送情報を変更する
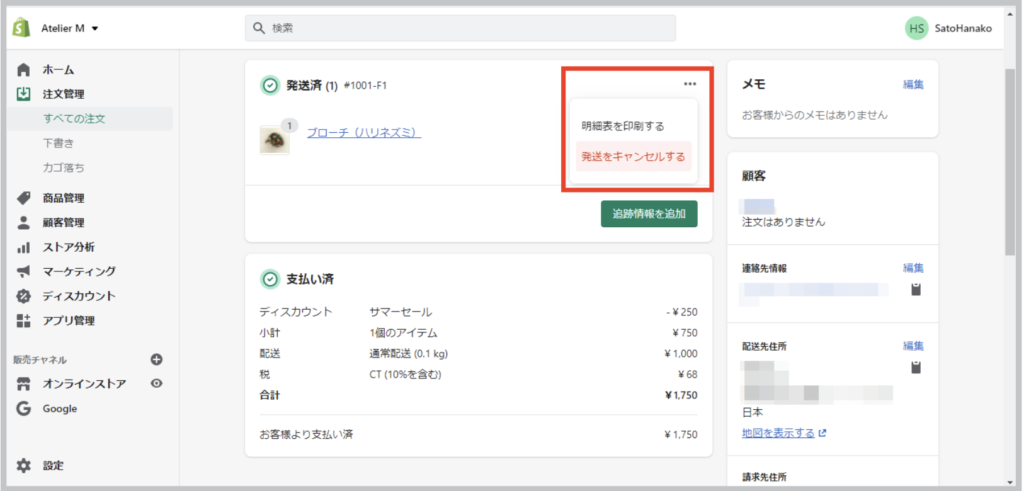
配送情報を誤って登録したときや、発送をキャンセルすることができます
- 注文の詳細画面から“ ”をクリックして、“発送をキャンセルする”をクリックしてください。ステータスが未発送に戻るので、配送情報を追加して発送処理を行ってください。

注文を返金する
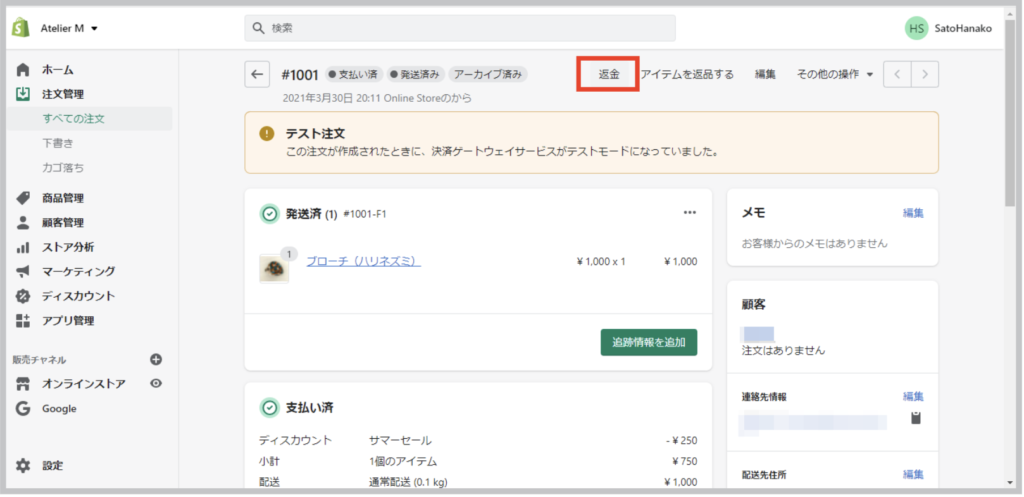
お客様からの注文に対して返金したい場合は、返金作業を行います。
- 該当する注文ページに行き、“返金”をクリックします

- 返金する商品の数量を選び、”返金する”をクリックして返金します。返金後に在庫数うを補充することも可能です。「お客様に通知を送信する」にチェックするを入れると、返金後にお客様に通知メールが送られます。

注文をキャンセルする
商品を発送する前にお客様からの注文を取り消したい場合は、注文自体をキャンセルします。
なお、キャンセル操作の取り消しはできませんのでご注意ください。
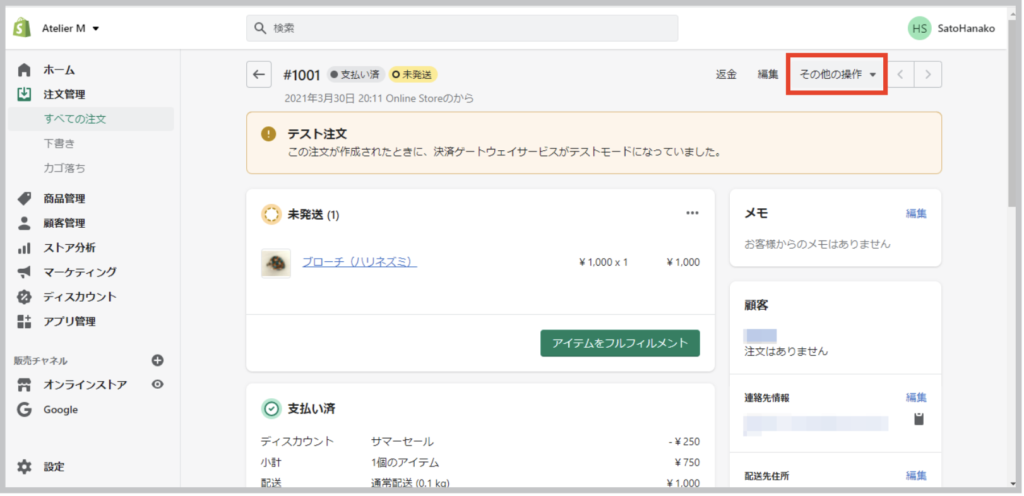
- 発送する前の該当する注文ページに行き、“ その他の操作”から“ 注文をキャンセルする”を選択します。

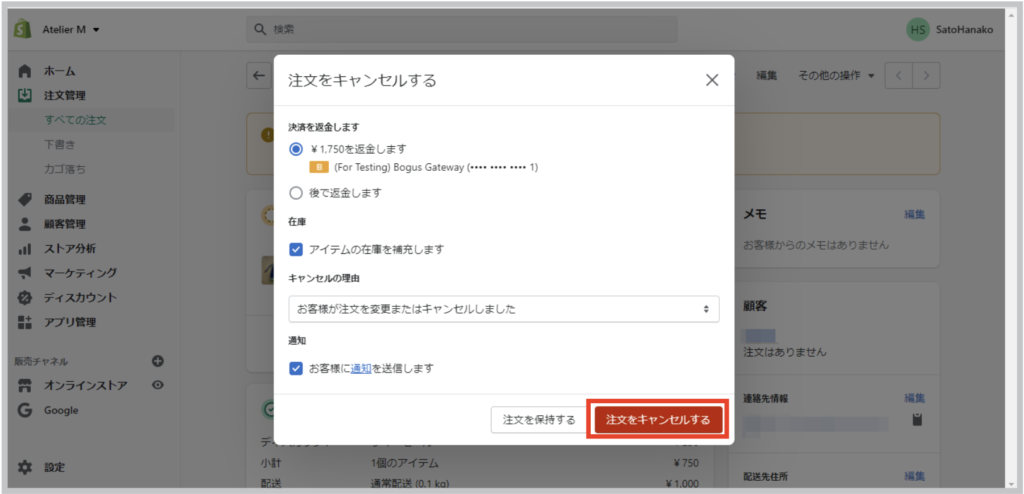
- 注文のキャンセル内容を確認し、“注文をキャンセルする”をクリックして、お客様に返金します。

サイトを公開 パスワードページを削除する
Shopify で開設したストアでは、準備中の様子が他の人に見られないようにパスワードがかかっています。ストアを実際にオープンする前には、ストアのパスワードを外して、全世界に公開します。
なお、パスワードページの内容を編集したいときには、“オンラインストア”から“カスタマイズ”を選択いただき、ページ上部のドロップダウンメニューから“パスワードページ”を選択してください。
- オンラインストア”から“各種設定”を選択します。

- 「パスワード保護」から“パスワードを有効にする”のチェックボックスを外し、“保存する”をクリックして、パスワードを解除します。

これで公開は完了です。


